Every once in a while we implement a change in the project that makes me wonder how I ever enjoyed any of the previous versions. The last couple weeks I've been using some cycles to get our characters animating, and now that Diona is running and jumping around our little worlds, I just can't go back to our older builds. It's SO good to see our characters come to life on the screen!
Here's a quick video of some of her animations in place.
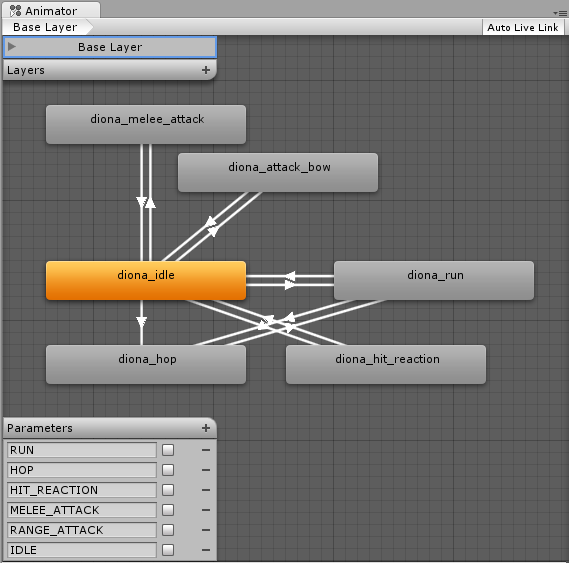
This is the animation graph I'm using to control her:
As far as animation graphs go, it's fairly simple. You can think of each rectangle as a single animation (idling in place, running, or shooting her bow), while the white arrows between the rectangles represent possible transitions between those animations.
So, for example, the arrows connecting diona_run to diona_hop allow Diona to immediately perform a hop while she is running. But, since there are no arrows between diona_run and diona_attack_bow, she has to stop moving and return to the diona_idle state before she can attack.
The nature of our turn-based combat means we can get away with a fairly simple set of transitions, as opposed to say, a real-time shooter game. Here's one part of an animation tree (a specialized kind of graph) from a recent Battlefield game:
It's not unusual for a large AAA studio to have a couple of programmers and a dedicated animation team spend all of their time refining the animation tree of the protagonist character. Maybe for our next game. ;)
I also put together some quick footage I took running around one of our test levels. Take a look!
Now that everything is in place, it's fairly simple to plug in the movement animations for our other characters, and that means our game is quickly coming to life!
Stay tuned for more!


No comments:
Post a Comment